Der Einfluss mobiler Geräte auf Webdesign-Strategien
Der Aufstieg von Smartphones und Tablets

Im heutigen digitalen Umfeld hat die allgegenwärtige Nutzung von Smartphones und Tablets das Benutzerverhalten verändert und erfordert einen grundlegenden Wandel in Webdesign-Strategien.
Die Notwendigkeit einer optimalen Benutzererfahrung auf verschiedenen Geräten
Da mobile Geräte zunehmend der primäre Zugang zu Internet, Online-Einkauf und sozialen Medien sind, müssen Unternehmen sicherstellen, dass eine optimale Benutzererfahrung auf verschiedenen Geräten gewährleistet ist.
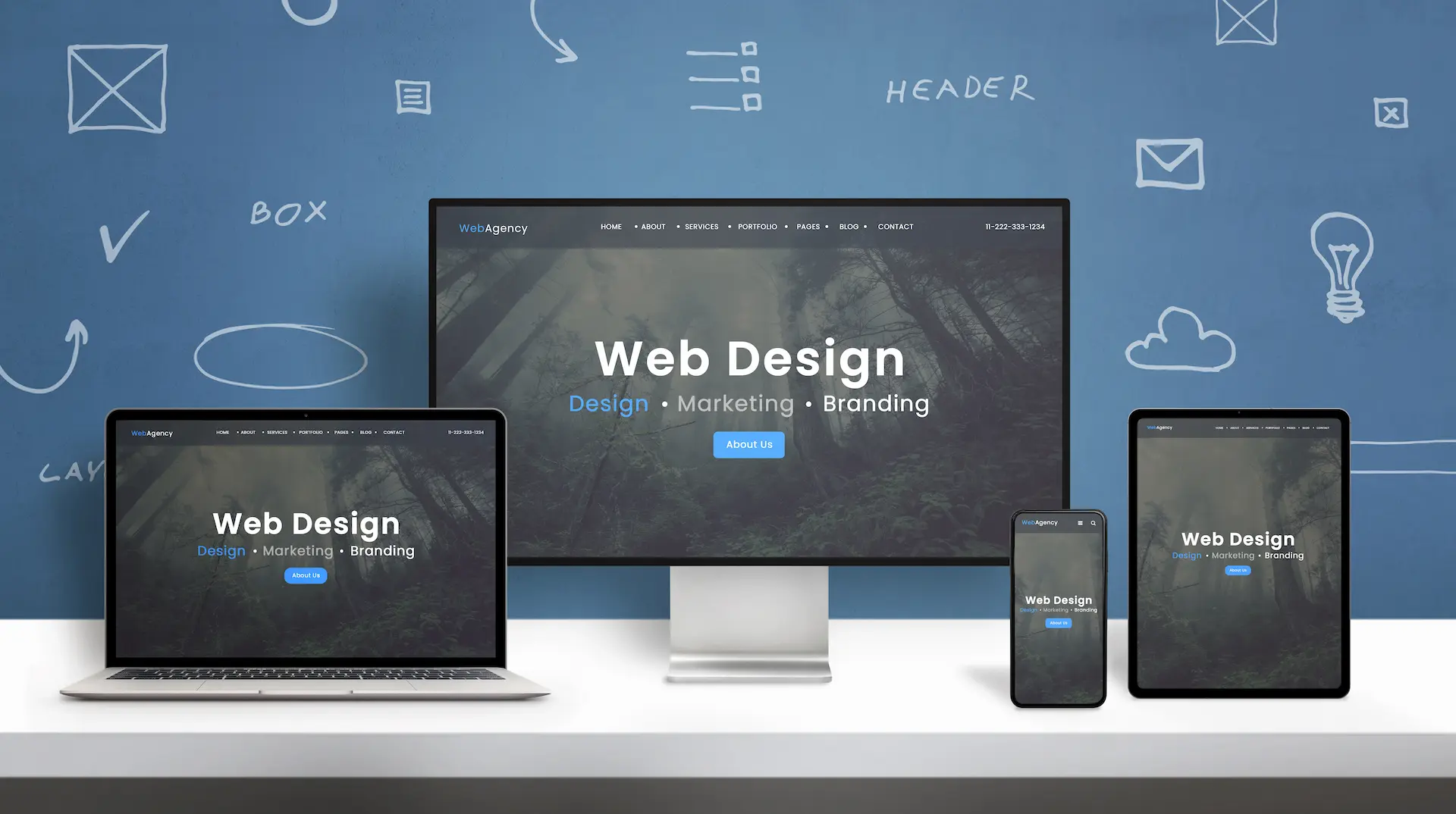
Verständnis von Responsive Design
Was ist Responsive Design?

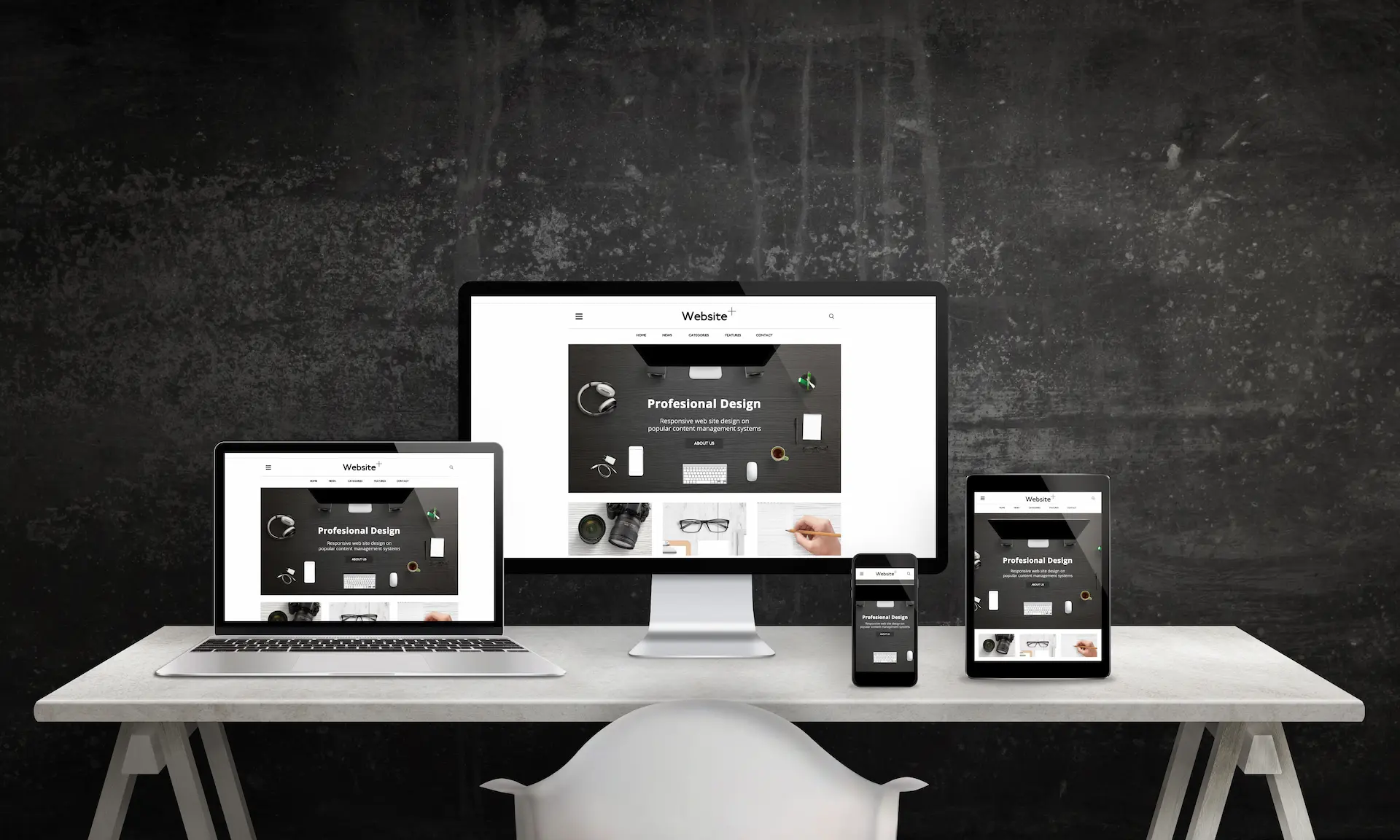
Responsive Design ist ein Webdesign-Rahmenwerk, das die Anzeige von Websites auf verschiedenen Geräten und Bildschirmgrößen optimiert.
Wie funktioniert Responsive Design?
Dieser Ansatz beinhaltet die automatische Anpassung des Website-Layouts mit flexiblen Gittern, skalierbaren Bildern und CSS-Media-Queries an jedes Gerät, sei es ein Desktop, Tablet oder Smartphone.
Die Bedeutung von Responsive Design
Wachsende mobile Internetnutzung
Die zunehmende Verbreitung der mobilen Internetnutzung unterstreicht die Bedeutung von Responsive Design. Mehr als die Hälfte des globalen Internetverkehrs erfolgt heute über mobile Geräte, ein Trend, der voraussichtlich weiter zunimmt.
Kundenverluste durch schlechtes Design verhindern
Eine schlecht dargestellte Website auf einem mobilen Gerät birgt das Risiko eines erheblichen Kundenverlusts. Ein benutzerzentriertes Responsive Design gewährleistet Zugänglichkeit und optische Attraktivität auf allen Geräten.
Verbesserung der Benutzererfahrung durch Responsive Design
Einfluss auf Besucherbindung und Wiederbesuchsrate
Eine optimale Benutzererfahrung ist entscheidend für die Besucherbindung und die Wiederbesuchsrate. Responsive Design beeinflusst dies direkt, indem es die Kompatibilität auf allen mobilen Schnittstellen gewährleistet.
Frustration der Benutzer minimieren
Probleme wie unleserlicher Text, schwierige Navigation oder lange Ladezeiten führen oft zu Nutzerfrustration und einem Wechsel zu Konkurrenzplattformen. Responsive Design löst diese Herausforderungen effektiv.
SEO-Vorteile von Responsive Design
Die Rolle der mobilen Optimierung in der SEO
Suchmaschinen, insbesondere Google, bevorzugen mobil optimierte Websites. Das 2015 eingeführte “Mobilegeddon”-Update betonte die Bedeutung von Responsive Design zur Verbesserung der SEO-Rankings und zur Förderung des organischen Traffic.
Kosteneffizienz durch Responsive Design
Vereinfachung der Website-Wartung
Die Effizienz von Responsive Design erstreckt sich auch auf das Kostenmanagement, indem die Notwendigkeit für separate Websites für verschiedene Geräte entfällt, was einen einheitlichen Ansatz für die Website-Wartung ermöglicht.
Vereinfachung der Content-Verwaltung
Eine einheitliche Hosting-Plattform ermöglicht eine vereinfachte Content-Verwaltung, was langfristig zu Kosteneffizienz führt.
Die Zukunftssicherheit Ihrer Website
Anpassung an technologische Veränderungen
Responsive Design verleiht Websites die Robustheit, die notwendig ist, um die sich ständig wandelnde technologische Landschaft zu durchqueren, die durch unterschiedliche Bildschirmgrößen und Innovationen geprägt ist.
Kostspielige Überarbeitungen vermeiden
Dieses zukunftssichere Merkmal stellt sicher, dass Websites angesichts technologischer Fortschritte relevant und funktional bleiben, wodurch kostspielige Überarbeitungen vermieden werden.
Fazit: Responsive Design als Notwendigkeit
Die Rolle von Responsive Design in der modernen Webstrategie
Responsive Design ist nicht länger optional, sondern ein unverzichtbarer Bestandteil moderner Webstrategie. Es bietet eine nahtlose Benutzererfahrung, verbessert die SEO-Leistung und sorgt für Ressourceneffizienz.
Wettbewerbsvorteil durch Responsive Design
Unternehmen, die Responsive Design übernehmen, können die Barrieren der Gerätevielfalt überwinden und ihre Wettbewerbsposition in der digitalen Welt sichern.