Die Bedeutung von Corporate Identity im Digitalen Zeitalter
In einer zunehmend digitalisierten Welt ist die Corporate Identity (CI) von Unternehmen entscheidend, um sich von Mitbewerbern abzuheben und eine starke Präsenz im Web zu etablieren. Die visuelle Gestaltung im Webdesign spielt dabei eine zentrale Rolle bei der Schaffung und Verstärkung der Corporate Identity.
Corporate Identity – Mehr als nur ein Logo
Corporate Identity umfasst weit mehr als nur ein Firmenlogo. Sie repräsentiert das gesamte Erscheinungsbild eines Unternehmens, einschließlich seiner Werte, Mission und Vision. Im digitalen Zeitalter erstreckt sich die Corporate Identity auf alle digitalen Kanäle, insbesondere auf die Unternehmenswebsite.
Die Synergie von Corporate Identity und Webdesign
Die visuelle Gestaltung einer Website sollte nahtlos mit der Corporate Identity eines Unternehmens verschmelzen. Dies schafft eine konsistente Markenpräsenz, die Vertrauen aufbaut und die Wiedererkennung fördert. Hier sind einige Schlüsselprinzipien, die bei der Integration von Corporate Identity in das Webdesign zu beachten sind.
Die Grundlagen der Corporate Identity im Webdesign
Damit Corporate Identity effektiv im Webdesign umgesetzt werden kann, müssen die Grundlagen klar definiert und verstanden werden. Diese Grundlagen bilden das Fundament für eine kohärente und ansprechende Online-Präsenz.
Branding-Elemente: Logo, Farben und Schriftarten
Das Logo ist das Herzstück der Corporate Identity. Es sollte prominent platziert werden und in Bezug auf Größe, Farbe und Positionierung den Webdesign-Prinzipien entsprechen. Die Farbpalette und Schriftarten, die auf der Website verwendet werden, sollten ebenfalls mit dem Corporate Design des Unternehmens übereinstimmen.
Bildsprache und visuelle Elemente
Die Auswahl von Bildern und visuellen Elementen spielt eine entscheidende Rolle bei der Übermittlung der Corporate Identity. Authentische, hochwertige Bilder, die die Werte des Unternehmens widerspiegeln, stärken die Glaubwürdigkeit und Verbindung mit den Besuchern der Website.
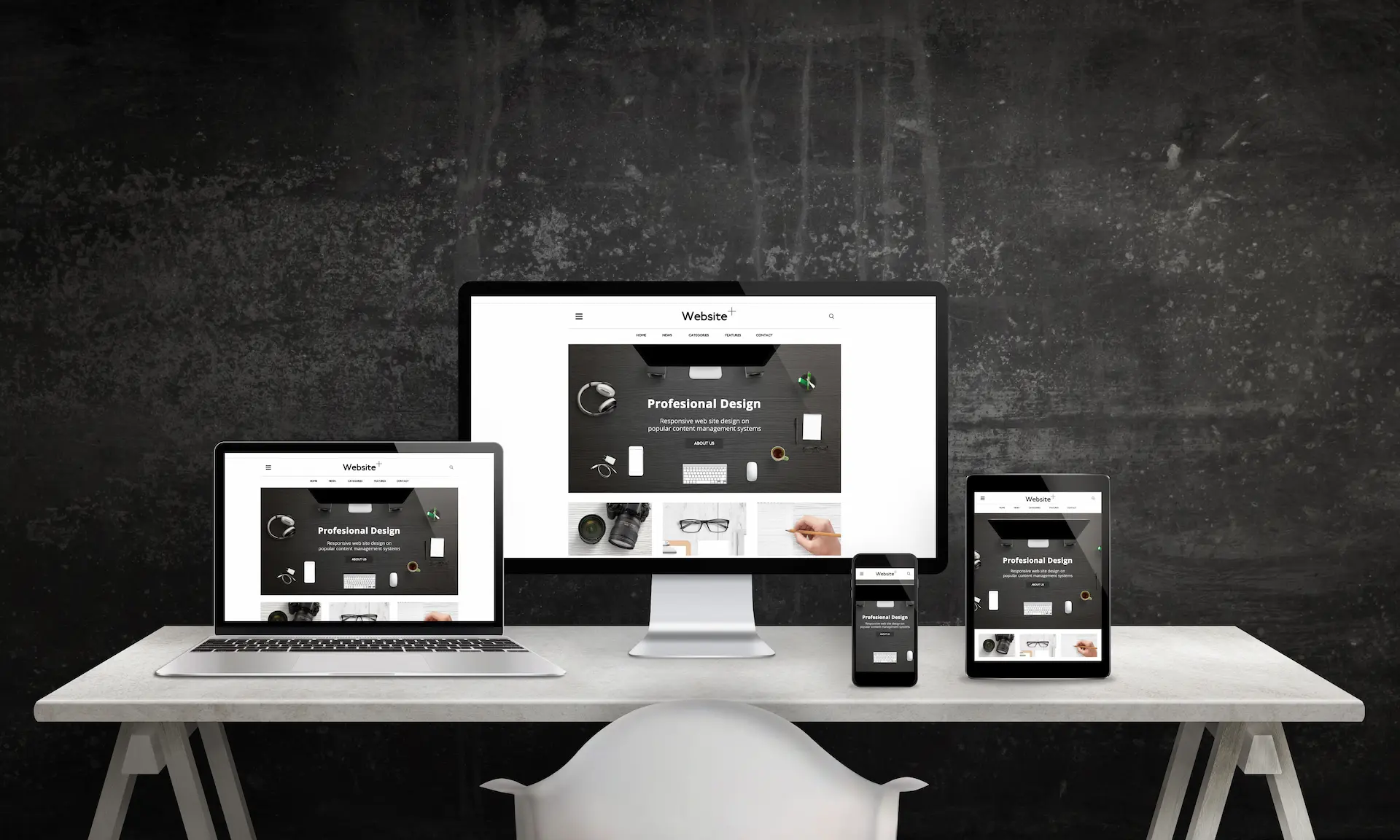
Corporate Design im responsiven Webdesign
Im Zeitalter mobiler Endgeräte ist responsives Webdesign unerlässlich. Corporate Identity sollte auch auf kleinen Bildschirmen konsistent und ansprechend wirken. Die Anpassung des Designs an verschiedene Bildschirmgrößen und -formate ist entscheidend für eine optimale Benutzererfahrung.
Konsistenz über alle Plattformen hinweg
Die Corporate Identity muss nicht nur auf der Hauptwebsite, sondern auch auf Unterseiten, Landing Pages und sozialen Medien konsistent präsent sein. Die Anpassung an unterschiedliche Plattformen sollte nahtlos erfolgen, um die Markenintegrität zu bewahren.
Mobile Navigation und Benutzerfreundlichkeit
Die Navigation auf mobilen Geräten erfordert spezielle Aufmerksamkeit. Menüs und Navigationselemente sollten intuitiv und benutzerfreundlich gestaltet sein, um eine reibungslose Erfahrung auf Smartphones und Tablets zu gewährleisten.
Die Rolle von Corporate Identity in der User Experience (UX)
Eine durchdachte Corporate Identity trägt maßgeblich zur User Experience bei. Die visuelle Gestaltung beeinflusst nicht nur den ersten Eindruck, sondern auch das Gesamterlebnis der Website-Besucher.
Vertrauensaufbau durch konsistentes Design
Ein konsistentes Design, das die Corporate Identity widerspiegelt, baut Vertrauen bei den Besuchern auf. Die klare Darstellung von Unternehmenswerten schafft eine positive Verbindung und fördert langfristige Kundenloyalität.
Emotionale Bindung durch visuelle Reize
Die Auswahl von Farben, Bildern und Grafiken kann eine emotionale Bindung zwischen dem Besucher und der Marke schaffen. Ein visuell ansprechendes Design kann positive Emotionen hervorrufen und die Markenloyalität stärken.
Corporate Identity und Barrierefreiheit im Webdesign
Die Gewährleistung von Barrierefreiheit ist nicht nur eine ethische Verpflichtung, sondern auch ein wichtiger Aspekt der Corporate Identity. Barrierefreies Webdesign stellt sicher, dass die Website für alle Nutzer, unabhängig von ihren Fähigkeiten oder Einschränkungen, zugänglich ist.
Barrierefreies Design als Teil der Unternehmenswerte
Die Integration von Barrierefreiheit in das Webdesign zeigt, dass das Unternehmen sich um die Bedürfnisse aller Kunden kümmert. Dies ist nicht nur im Sinne der sozialen Verantwortung, sondern fördert auch eine positive Wahrnehmung der Marke.
Technologische Lösungen für Barrierefreiheit
Die Verwendung von Technologien wie ARIA (Accessible Rich Internet Applications) und die Implementierung von klarem HTML-Code tragen dazu bei, eine barrierefreie Website zu schaffen. Die optimale Nutzung von Kontrasten und gut strukturierter Text verbessert die Lesbarkeit für Menschen mit Sehbehinderungen.
Zukunftsaussichten und Entwicklungen
Die Welt des Webdesigns entwickelt sich ständig weiter. Zukünftige Trends und Entwicklungen werden auch die Umsetzung von Corporate Identity beeinflussen.
Interaktive Elemente und Animationen
Die Integration von interaktiven Elementen und Animationen kann die Nutzererfahrung weiter verbessern. Dabei ist jedoch darauf zu achten, dass diese Elemente die Corporate Identity unterstützen und nicht davon ablenken.
Integration von KI und Personalisierung
Die Integration von künstlicher Intelligenz ermöglicht eine personalisierte Benutzererfahrung. Unternehmen könnten in Zukunft KI nutzen, um Websites dynamisch an die individuellen Präferenzen und Bedürfnisse der Besucher anzupassen, während gleichzeitig die Corporate Identity bewahrt wird.
Fazit
Corporate Identity und visuelle Gestaltung im Webdesign sind untrennbar miteinander verbunden. Eine durchdachte Umsetzung der Corporate Identity schafft nicht nur eine konsistente Markenpräsenz, sondern fördert auch Vertrauen, emotionale Bindung und Barrierefreiheit. In einer sich ständig wandelnden digitalen Landschaft ist die Integration von Corporate Identity in das Webdesign entscheidend, um im Wettbewerb zu bestehen und eine nachhaltige Beziehung zu den Online-Besuchern aufzubauen.